Ein Plugin um Contact Form 7 Formulare interaktiv zu gestallten
Das Plugin Contact Form 7 ist zwingend erforderlich!
(Link)
Folgende Schritte sind notwendig um dein Formular lächeln zu lassen.
- smiling forms pluign installieren (download hier)
- Contact Form 7 installieren (download hier)
- passende Bilder aussuchen oder selbst erstellen
- smiling forms konfigurieren
1. Installation Plugin
Um smiling forms nutzen zu können, musst Du es natürlich installieren.
Du kannst das plugin hier runterladen.
Im Anschluss musst Du es noch, wie alle anderen Plugins auch, aktivieren:

Im Anschluss findest Du links in der Menüspalte den Eintrag:

2. Contact Form 7 installieren
Unser Plugin stellt keine eigenen Formulare bereit, das können andere Plugins schon super, wie das beliebte Contact Form 7 Plugin.
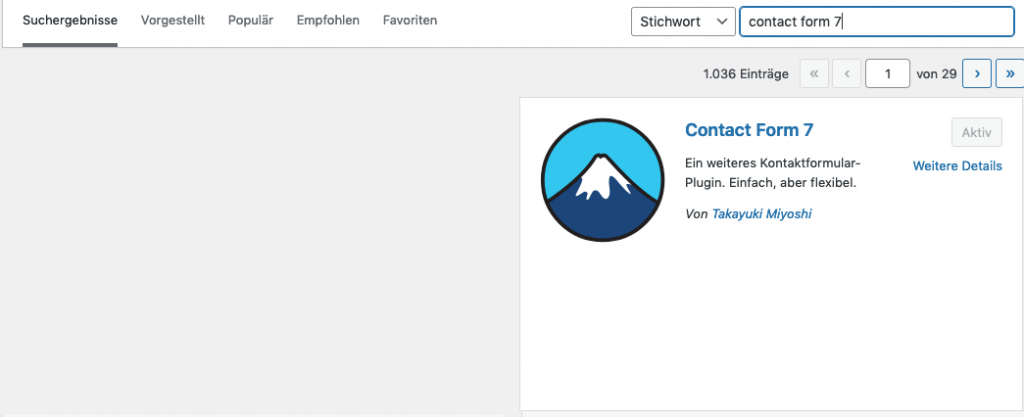
Dieses kannst Du bequem über die WordPress Pluginsuche finden und installieren:

Im Anschluss das Plugin aktivieren. CF7 erzeugt ein Formluar bei der Installation.
3. Bilder zuordnen
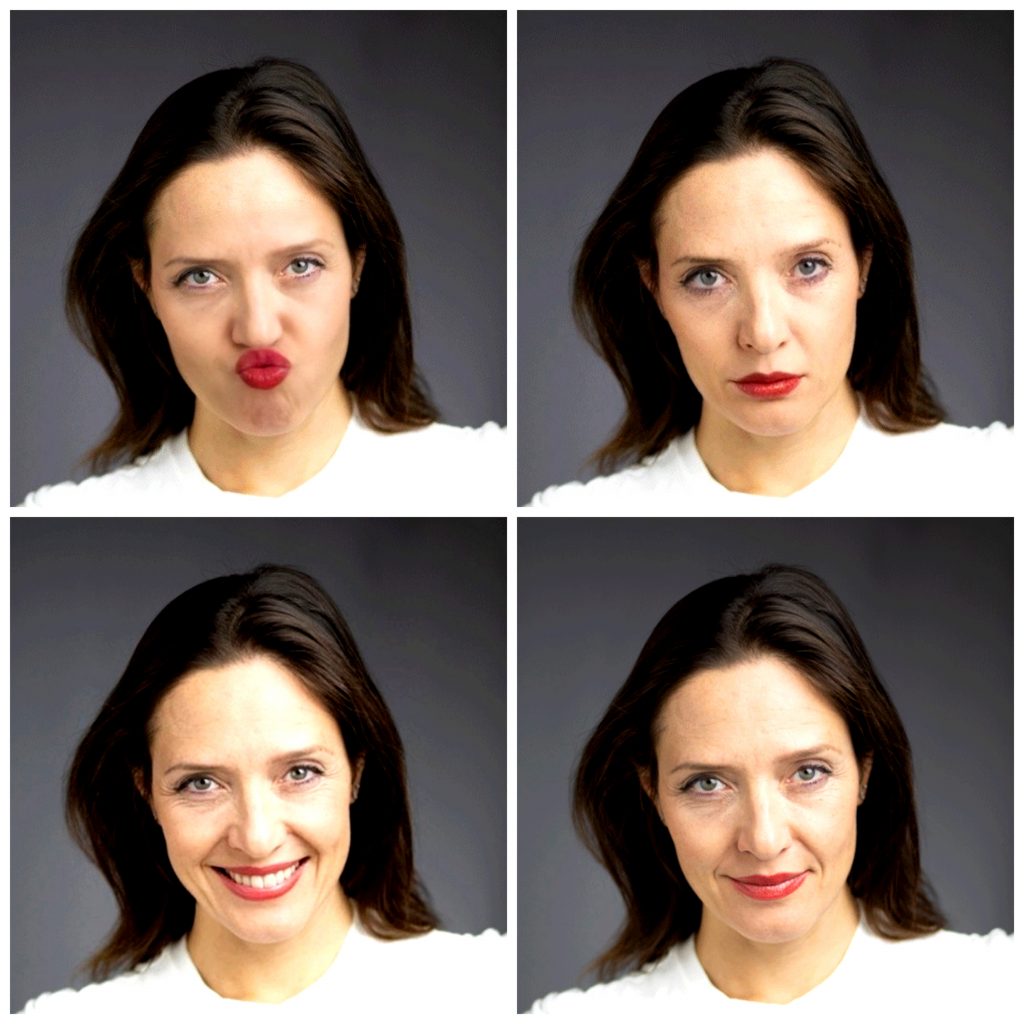
Du benötigst passende Mimik Bilder, die jedoch nicht zu sehr voneinander abweichen, damit die Übergänge natürlich aussehen.
Wenn Du noch keine hast, wir haben Beispielbilder, damit du schon mal anfangen kannst. Lade Dir die zip Datei runter, entpacke diese und lade die gewünschten Bilder in deine Mediathek.
Wir erweitern gerade unser Angebot an optimierten Bildern. Es gibt zwei Kategorien:
Ki generierte oder echte Models
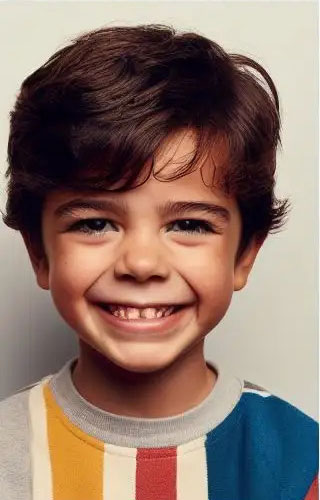
Hier unser Ki Beipsiel Tim als Beispielversion (Wassermarke)

Überlege Dir welches Bild angezeigt werden soll, wenn Dein Besucher die Formularseite das erste Mal öffnet. Nutze hier am besten ein eher neutrales Bild. (wir wollen ja erst mit einem Lächeln belohnen wenn der Besucher anfängt die Felder auszufüllen.
4. Konfiguration
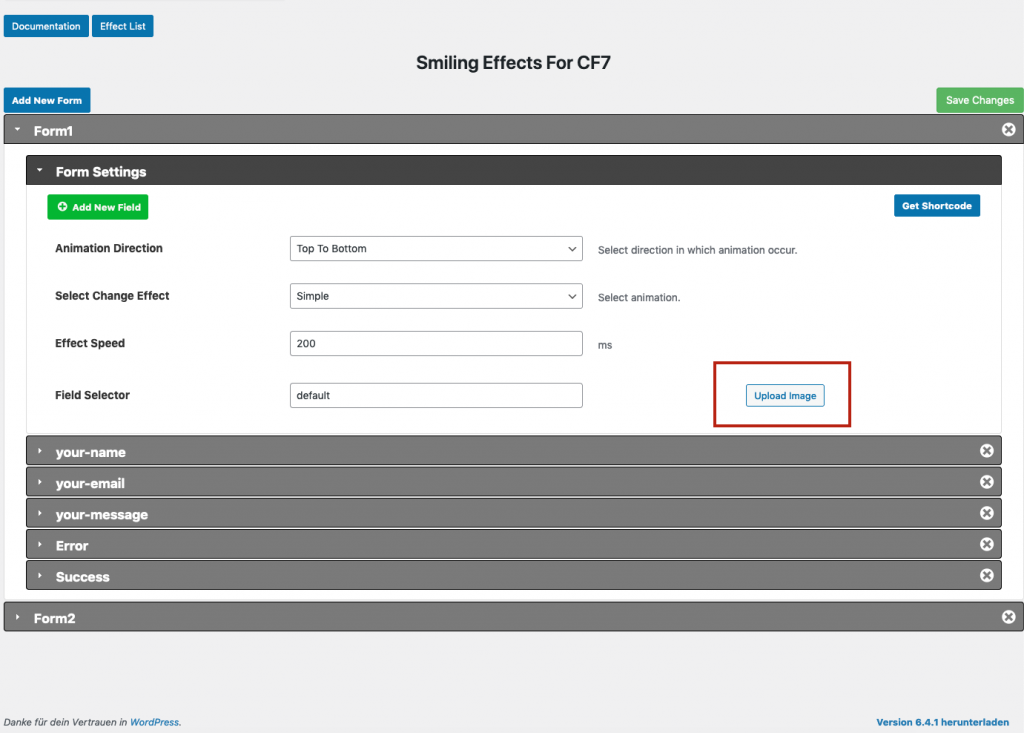
In den „Form Settings“ kannst Du so einiges einstellen, was für dieses Formular generell gelten soll.
Mit Upload Image kannst Du das „default“ Bild hochladen (oder aus der Mediathek auswählen)
Der Eintrag „Error“ dient dazu ein trauriges Gesicht anzuzeigen, wenn etwas nicht geklappt hat. Zum Beispiel wenn ein Pflichtfeld nicht ausgefüllt wurde.
Der Eintrag „Succes“ dient dazu ein fröhliches oder jubelndes Gesicht anzuzeigen, wenn das Formular erfolgreich verschickt wurde.

dann per „Save Changes“ die neuen Einstellungen speichern.
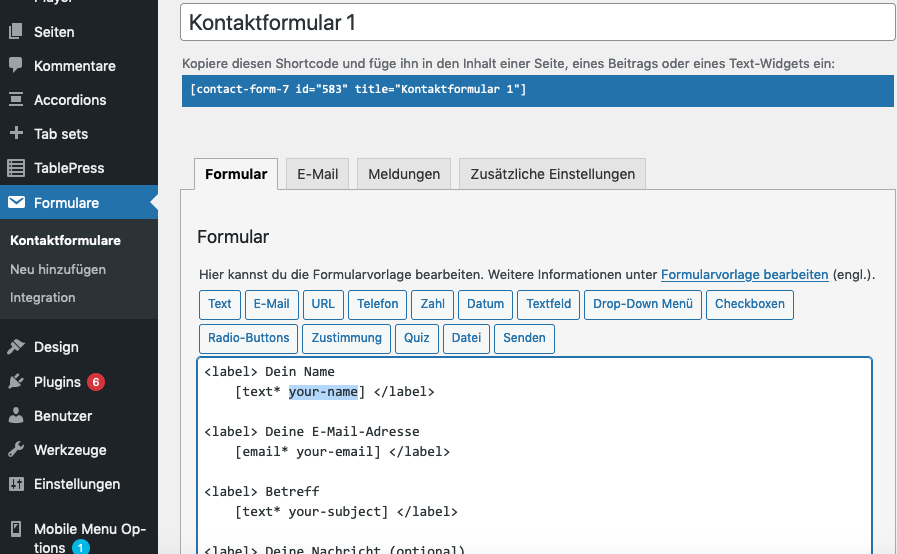
Wenn noch nicht passiert, erstelle ein Formular in CF7 (oder wähle ein vorhandenes).

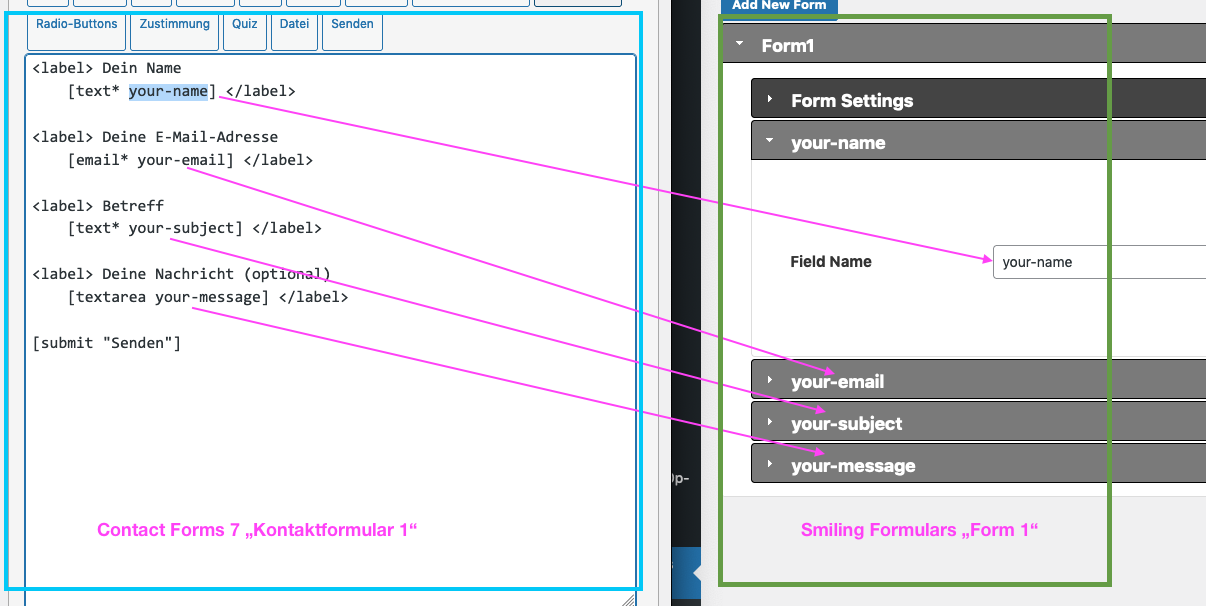
Übertrage die Namen der CF7 Formularfelder in unsere Formularfelder, diese werden dann in ihrer Beschriftung auch so bezeichnet.

Wähle zu jedem Formularfeld ein Bild was angezeigt werden soll, wenn das entsprechende Feld mit der Maus geklickt wird (oder angetippt in der mobilen Ansicht)
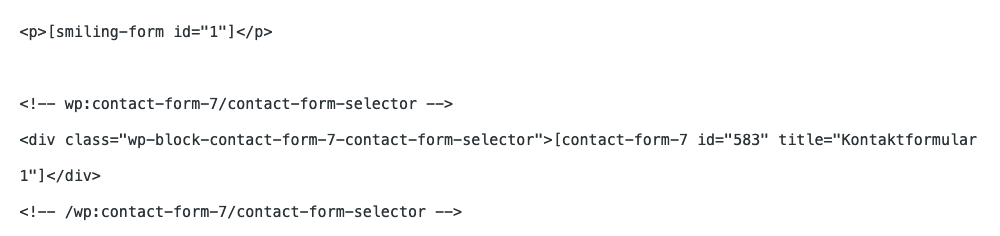
Auf der Seite auf der das CF7 Formular angezeigt werden soll, fügst du den shortcode vom CF7 Formular ein.
Dann fügst Du den shortcode von unserem Formular an der passenden Stelle ein (darüber, daneben etc) den bekommst Du, wenn Du auf den Knopf „Get Shortcode“ im Formularbereich klickst.
Das sollte dann ungefähr so aussehen:

Wenn Du alles richtig gemacht hast, sollte dein Formular so arbeiten wie dieses Formular:

GEPLANTE FUNKTIONEN SMILING FORMS V2
Ki Bildgenerator
aus einem Portrait eine Serie von Bildern erstellen, die Du dann in deinem Formlurar verwenden kannst

Vorlage

Ki generierte Bilder
CF 7 Checker und Importe
Eine Checkfunktion prüft ob CF7 installiert ist.
Ein CF7 Importer übernimmt aus ausgewählten Formularen die Feldbezeichnungen.
FAQ
Wie kann ich mehrere Formulare nutzen und unterscheiden?
Jedes Formularfeld in CF7 hat eine eindeutige Benennung, zum Beispiel „your-name“ oder „your-name-2“. Dies wird von CF7 schon automatisch so erstellt. Du wählst also das Formular in dem Du in SF immer den passenden Feldnamen des CF7 Formulars auswählst und ein Bild zuordnest. Es ist also nicht wichtig wie das eigentliche Formular in CF7 benannt ist und wie Du das Formular in SM benennenst. Dies dient nur zu besseren Orientierung.